使い方・操作方法
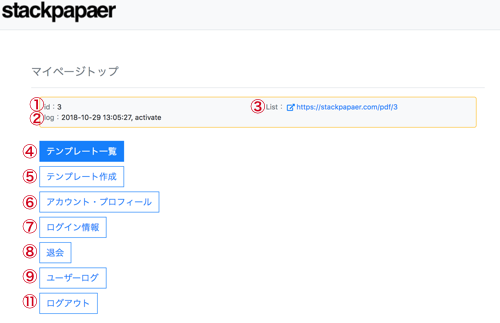
マイページトップについて

- ①:stackpapaer.comの会員番号。
- ②:前回の最終ログ。
- ③:公開されているフォーム一覧へ、別ウインドウで開きます。
- ④:登録されているテンプレート一覧へ、遷移します。
- ⑤:テンプレートの作成はこちらへ。コピーして利用できるテンプレートを一覧、または新規登録できます。
- ⑥:公開URLの変更、公開プロフィールの編集。
- ⑦:メールアドレス(ログインID)、パスワードの変更。
- ⑧:stackpapaer.comからの退会はこちらへ。
- ⑨:ログイン、ログアウト、ユーザー編集などの履歴。
- ⑩:stackpapaer.comからのログアウト。
テンプレート作成
テンプレートはHTMLとCSSで自由に作ることができます。
HTMLは使用できるタグに制限がありますが、必要なタグはほぼ使用出来ると思います。詳しくは使用可能なHTMLタグ一覧をご参照ください。
CSSには制限がありません。ご自身のCSSテクニックを存分に発揮してください。
HTML,CSS作成の要領がつかめない場合は、こちらの記事を参考にしてみてください。
[Qiita]紙の帳票からHTML帳票を作る方法
- @pageなどのat-ruleはどうやら機能しません。wkhtmltopdf使用
- プレビューとPDFがずれることがあります。cssのmargin,paddingなどで調整してください。
HTML
<body>内側の全てのHTMLを登録してください。
<html><head><body>は自動生成され、<body>内に登録したHTMLが入ります。
標準テンプレートでは、<section class="sheet"></section>で1ページを表現しています。
一つのテンプレートに<section class="sheet"></section>を複数書くことで、複数枚、同時にPDF化することもできます。
置換タグ
フォームから入力された値は、{$p1}〜{$p9}の置換タグに置き換えられてPDF出力されます。
{$p1}〜{$p9}以外にも、3種類のタグがあります。
{$no}:通し番号が出力されます。(stackpapaer.com内でユニークな番号)
{$date}:YYYY年mm月dd日、出力した日の日付が出力されます。
{$datetime}:YYYY年mm月dd日 HH:MM:SS、出力した日の日時が秒まで出力されます。
置換タグ一覧
{$p1}{$p2}{$p3}{$p4}{$p5}{$p6}{$p7}{$p8}{$p9}
{$no}{$date}{$datetime}
CSS
標準テンプレートではこのようなCSSクラスを用いて1ページを定義しています。
まずは標準テンプレートをコピーして見てみるのが一番手取り速いと思います。
テンプレート作成(コピー)
1, マイページトップの「テンプレート作成」をクリック。
2, コピーするテンプレートを選んで「コピー」をクリック。
フォーム、テンプレートを別ウインドウで確認して、コピーするテンプレートを選択してください。
または新規に作成することもできます。
3, 編集画面からテンプレートを編集
HTML,CSSをそれぞれ、お好みのテキストエディタにコピペして編集することをおすすめします。
HTMLは、<html><head><body>がありませんので、ご自身で付けてください。
テンプレート作成(github)
githubからテンプレートを読み込む事ができます。
1, マイページトップの「テンプレート作成」をクリック。
2, 「新規作成」をクリック。
3, github、該当ファイルのURL貼り付け、更新ボタン押す。
リポジトリのURLではなくて、ファイルを直接指定するURLを貼り付けてください。
例)https://github.com/binbin4649/bathday_resignnation/blob/master/index.html
CSSは外部ファイルのみ。
相対パス:テンプレートHTMLと同ディレクトリのみ読み込みます。
絶対パス:参照可能なhttpからはじまるURLを指定。
HTMLはbody内を全て読み込みます。
更新ボタンを押す度に、全て上書きします。
githubのrawを読み込んでいます。githubは更新してから1〜5分ほど反映が遅れることがあります。
以下、標準テンプレートのgithubリポジトリ
- 送付状:https://github.com/binbin4649/sending_letter
- 性交申請書:https://github.com/binbin4649/sex_app_form
- 見積書:https://github.com/binbin4649/quotation_dubmilli
- 申請書サンプル:https://github.com/binbin4649/general_purpose_form
- 交際許可書(友達):https://github.com/binbin4649/steady_permit_friend
- 交際許可書(親):https://github.com/binbin4649/steady_permit_parent
- 誕生日許可書:https://github.com/binbin4649/bathday_permit
- 誕生日の辞令:https://github.com/binbin4649/bathday_resignnation
- 休暇取得承認:https://github.com/binbin4649/vacation_notification
- 結婚許可書:https://github.com/binbin4649/marriage_permit
使用可能なHTMLタグ一覧
<p><br><img><a><div><span><b><strong><h1><h2><h3><h4><h5><h6><ul><li><table><tbody><thead><tr><th><td><small><button><section>
テンプレート(HTML)、プロフィール欄、フォーム前後の説明文、に入るHTMLで使用できるタグ一覧。
追加してほしいタグなどありましたらご連絡ください。
プロフィール欄、フォーム前後の説明文はCSSの編集ができません。
bootstrap(4.1.0)、fontawesome(5.0.10)が読み込まれていますので、そのクラスを使用するか、HTMLに直接スタイルを書いてください。
フォーム編集
フォームの項目名、文字数、説明文を入力して、フォームを編集します。
テンプレートに入っている{$p1}〜{$p9}の置換タグに応じて、入力項目が表示されます。
項目名
{$p1}なら、{$p1}の項目名(タイトル)になります。
PDFを出力する人が、何を入力すれば良いか?を迷わないように、適切な項目名を付けましょう。
文字数
文字数に制限を設けます。入力された文字数が制限を超えた場合、超えた文字は省略(削除)されます。
入力しない場合はデフォルトの99が設定され、1〜99の間で設定できます。
説明文
項目名だけでは不足している、入力してほしい情報を説明しましょう。項目の下に表示されます。
入力例などもあると尚良いでしょう。
URLの変更
フォームURLの末尾を、好きな文字列に変更できます。
フォーム前後の説明文
フォームの前後に、「このフォームについて」の説明文をつけることができます。
HTMLで入力できます。
フォーム前にはざっくりとした説明を、フォーム後には詳細な説明や関連リンクなどを設置しましょう。
アカウント・プロフィール
アカウント
公開プロフィールURLの末尾になります。
公開プロフィールの下に、登録したテンプレート一覧が並びます。
プロフィール
公開プロフィール、HTMLで入力できます。
リンク(aタグ)も入ります。自身のサイトなどへ、バックリンクにお使いください。
公開URLについて
https://stackpapaer.com/pdf/アカウント名
例)アカウントが「hoge」の場合、公開プロフィール(テンプレート一覧)は次の通りとなります。
https://stackpapaer.com/pdf/hoge
初期は会員番号が入ります。
https://stackpapaer.com/pdf/アカウント名/テンプレートURL
アカウント名の後に、スラッシュとテンプレートURLをつけると、そのフォームが表示されます。
例)アカウント「hoge」、テンプレートURLを「fuga」とした場合、フォームURLは次の通りとなります。
https://stackpapaer.com/pdf/hoge/fuga
初期は数字(テンプレート番号)が入ります。
自サイトからのPDFダウンロードについて
テンプレートURLにスラッシュを付けて、さらにGETパラメーターを付けると、そのままPDFをダウンロードすることができます。
例)結婚許可書
https://stackpapaer.com/pdf/dubmilli/marrige/?p1=日本太郎&p2=山田花子&p3=鈴木次郎&p4=2018年12月25日
上記URLをGETパラメーターも含めてコピーし、ブラウザのアドレスバーに貼り付けてエンターしてみてください。
鈴木さんが、日本さんと山田さんの結婚を許可するPDFがダウンロードできたいと思います。
GETパラメーターのp1が、テンプレートに埋め込んだ置換タグ{$p1}に対応、以下p9まで同様にパラメーターを渡すことができます。
自サイトにフォームを設置し、GETパラメーターを組み立てて送れば、サイトを遷移しないPDFジェネレーターを作ることができます。
まるでPDFをジェネレートするAPIのように使うことができます。